
ネットスケープナビゲーター4.0はCSS1をサポートしていますが、その実装が呆れるほどいい加減なので CSSを使って表現しようとすると大変苦労します。もうほんと、問題山積です。頭痛いです。早く5.0がでて欲しいです。
これらの問題を回避するには、ネットスケープナビゲーターは基本的に相手にしないという姿勢で臨むのが手っ取り早いのかも知れません。 つまり、NN4.0 は @inport を認識しないので外部スタイルシートを @inport を使って読み込むという方法で す。でもそうすると、NN4.0ではあまりにシンプルな表現になってしまうのが難点。そこで、このように使ったら 何とかという対策を考えてみました。
文書を日本語で書く場合、欧文・日本語文用のフォントの指定はNNでは無効である。指定した場合このプロパティの指定は無視されるが、他のプロパティに影響を与えることもあるので注意が必要。
Mac版で欧文のフォントを指定した場合、日本語の文字の部分も単バイトのLaten-1として解釈され、文字化けする。
Windows版では指定が無視されるだけで実害はないのですが、Mac版の文字化けはちょっと深刻です。結局、日本語の所に欧文の font-family プロパティは使わない。もしくは @inport を使って上書きする。という方法があるかと思います。
他のフォント関連のプロパティは問題ないようです。 テキスト関連のプロパティも実用上は問題ない。
「SPAN要素をブロックレベル要素のように改行して表す」というNN4.01でのバグは、NN4.04では修正されています。
うーん、これはもうどうしようもない、CSS以前の問題です。4.01の人には目をつぶって貰いましょう。
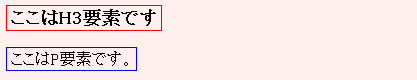
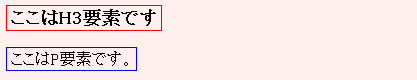
P要素やHn要素などのブロックレベル要素が正常なブロックとして表現されない。 インライン要素のように、コンテントの幅の部分だけがその領域と見なされるようである。 これは、要素にborderやbackground-colorのプロパティを付けてみると分かる。
h3{border: thin solid red;}
p{border: thin solid blue;}
-------------------------------------
<h3>ここはH3要素です</h>
<p>ここはP要素です。<p>
<div>ここはDIV要素です。</div>

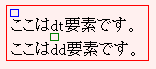
リスト関連の要素のborderの解釈もひどい
dl{border: thin solid red;}
dt{border: thin solid blue;}
dd{border: thin solid green;}
--------------------------------------
<dl>
<dt>ここはdt要素です。</dt>
<dd>ここはdd要素です。</dd>
</dl>

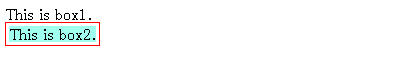
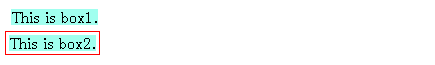
これらの問題はその一端にすぎない。複数の要素が絡んだ場合には、もっと予測もつかないことが起こりうる。 例えば、以下のようなプロパティを持った二つのボックスレベル要素が続いた場合、 どういう分けか、2番目のDIV要素に border を付けたため、最初のDIV要素の背景色が飛んでしまう。
.box1 {color:#000;background-color:#AFE}
.box2 {border:thin solid red;color:#000;background-color:#AFE}
----------------------------------------------------------------
<div class="box1">This is box1.</div>
<div class="box2">This is box2.</div>

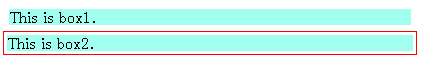
これはNN4.0のカスケーディングをあてにしないで、きっちりとすべてのプロパティを決めることによって解決する。つまり .box1 の宣言を以下のように変える。
.box1 {border:none;color:#000;background-color:#AFE}

IEとの互換性を考えるならマージンの指定もした方がいい。また、デフォルトのプロパティや継承されるべきプロパティが無視されてしまうことがあるので、フォントやテキスト関連のプロパティーも指定しておいた方が間違いが起こらない。 ひとつのHn要素にborderやmarginを付けたために、それらのプロパティを付けないHn要素の表示がすべてnormalになってしまうことがあった。これは、他のブロックレベルの要素でも同様である。
その結果、先ほどの例は以下のように書くべきかも知れない。
.box1 {
color:#000;
background-color:#AFE;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
border: none;
font-size: medium;
font-weight: normal;
font-style: normal;
text-indent: 0em;
}
.box2 {
color:#000;
background-color:#AFE;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
border: thin solid red;
font-size: medium;
font-weight: normal;
font-style: normal;
text-indent: 0em;
}
いやはや、面倒であるが効果は高いのだ。

面白いのは、borderプロパティを付けると(属性値がnoneでも)背景色の範囲が広がり正常な表示になることである。一般にNN4.0はブロックレベルの要素を、まるでインライン要素のように扱い、その文字列の長さしか背景色を付けないが、borderプロパティとmarginプロパティによってきっちりと設定することが出来る。 そのかわり例1のようにプロパティの継承がおかしくなるので、セレクタごとにきっちりと色々なプロパティを設定する必要がある。
外部スタイルシートで参照されるリソースの相対アドレスが、そのスタイルシートからではなく、そのスタイルシートを利用するHTML文書 からの相対アドレスと解釈されてしまいます。
まるでNN4.0は、文書中にリンクされたスタイルシートを(スタイル要素として)そのままコピー・アンド・ ペーストしているように見えます。
例えば、外部スタイルシート上で background-image を URL("hoge.gif") と宣言した 場合、それをリンクした文書なら、それがどのディレクトリにあっても、そのまま URL("hoge.gif") と参照してしまう。その結果、同じディレクトリの文書では背景画像が表示され、 異なるディレクトリの場合は表示できないということが起きます。
複数の文書を同一のスタイルシートで表現するということは、スタイルシートのもっとも有効な使い方だと 思いますが、こういう使い方が出来なくなってしまいます。
対策としては、
が考えられますが、一番最初でしょうね。
現在検証中。
そのページはローカルな環境では問題なく表示されたのですが、Niftyのサーバーにアップロードして、 そのページへのリンクをクリックすると、「Not Found ページが見つかりません」のアナウンスページが出てきてしまい、 全くページが表示されません。
ページにはLINK要素を使ってスタイルシートにリンクさせていたのですが、 そのCSSファイルが存在していない状態だったのです。その部分の記述を削除することによって表示されるよ うになりました。
テストページを作って検証してみます。