
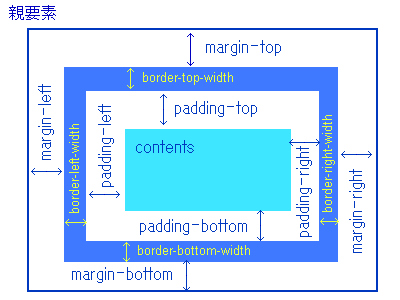
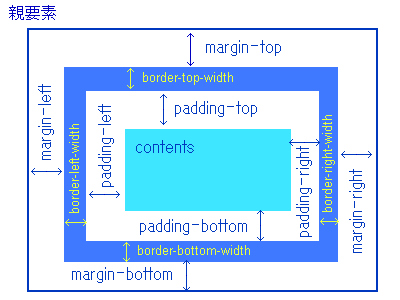
以下の図は各プロパティがどの部分を決定するのが示したものです。

marginは親要素に対してどのようなマージンをとるか決めます。
top,right,bottom,leftの各に設定できます。
margin-top:5px; margin-right:1em; margin-bottom:2em; margin-left:3cm;
親要素
これらはtop,right,bottom,leftの順番に空白で区切り記述し、以下のようにまとめて宣言できます。
margin:5px 1em 2em 3cm;
親要素
境界から内容までの距離を決めます。marginと同様にまとめて宣言できます。
padding-top:3px; padding-right:5px; padding-bottom:8px; padding-left:10px;
この宣言は以下と同じです。
padding:3px 5px 8px 10px;
境界線の幅を決めます。キーワードとして以下の三つがあります。
border-width:thin
border-width:medium
border-width:thick
各境界線の幅を個別に指定することもできます。キーワードや長さの単位は使えますが、パーセント値は使用できません。
border-top-width:3px; border-right-width:5px; border-bottom-width:8px; border-left-width:10px;
は以下と同じです。
border-width:3px 5px 8px 10px;
まとめて宣言する場合キーワードと長さを混在することは出来ません。
以下の例は誤りです。
border-width:thin 20px 7px 10px
ありゃ表示されるぞ?
境界線の形状を決めます。
border-style:solid
border-style:double
border-style:groove
border-style:ridge
border-style:inset
border-style:outset
境界線の色を決めます。値はRGB値とキーワードが可能です。
border-color:green
IE4.0では各境界線を個別に設定できます。
border-color:green red yellow blue
境界線のプロパティ値(border-width,border-style,border-color)をまとめて宣言します。
border:medium groove #AFEEEE;
IE4.0では各境界線について個別に設定できます。
border-top:medium groove #AFEEEE;
border-right:thin double red;
border-bottom:thick solid #0000FF;
border-left:medium ridge gray;